最近ブログの絵や試作事例を頑張っている私。
日々レベルアップのため、色々と試行錯誤しています!

アイビスペイントを購入してからというもの、色々と試せるのは楽しいですね♪
今回は、新しくアイビスペイントとスクリーンショットを使って、好きな色を作る方法を考えたので、シェアします。
アイビスペイント仲間がもっと増えると、嬉しいなと思います♪
目次
1.好きな色を作るには?
2.アイビスペイントで実践!
3.まとめ
好きな色を作るには?
アイビスペイントで好きな色を作るため、前回はおススメの本を紹介しました↓
本だけでなく、ホームページ上にも素敵な配色がたくさんあります。
例えばCanvaはオシャレな配色が多く、試作事例を作る時も参考にしています。
ただ前回の本とは違い、どうやって色を作ったら良いのか?と悩みました。
RGBの数値が分からないから、色が作れませんでした。

悩みに悩んだ末、スクリーンショットとアイビスペイントを使えば、好きな色が作れましたよ!
アイビスペイントで実践!
それでは早速実践です!
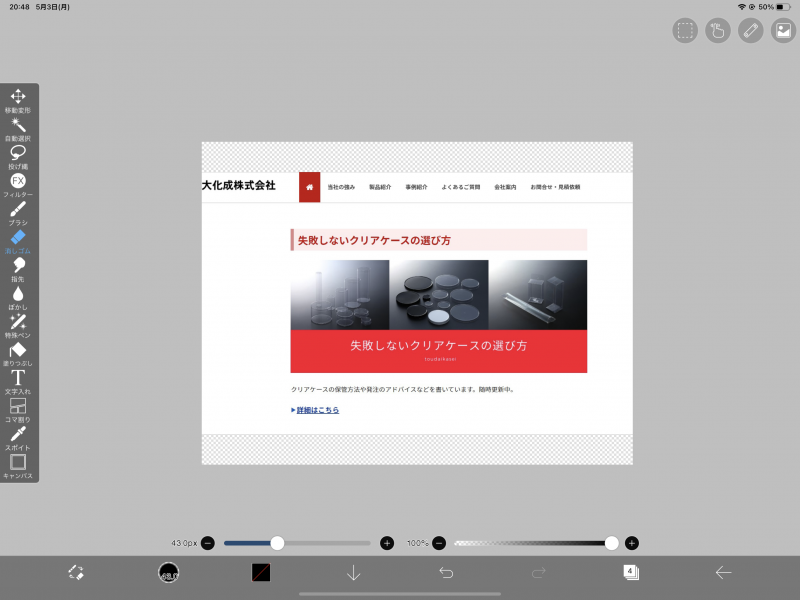
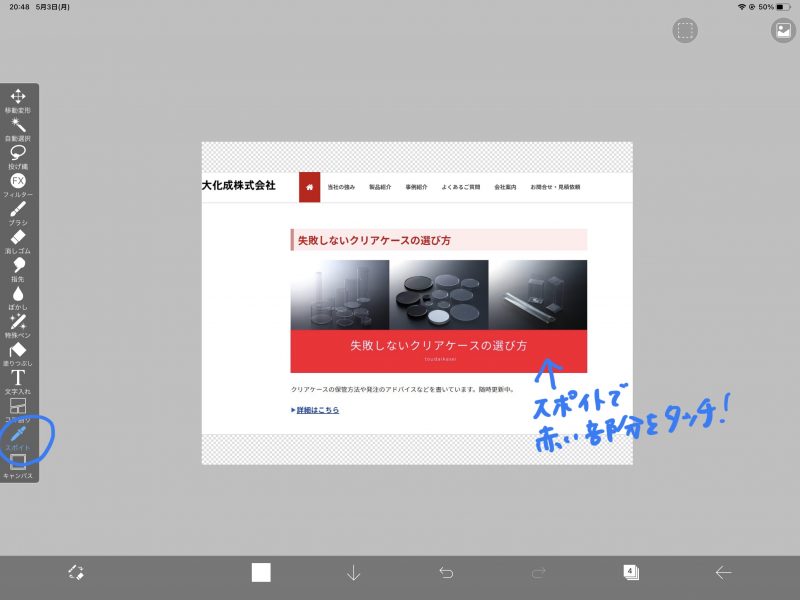
今回は弊社のホームページを参考に使いますね。
①まずは題材となるページを選びます。
②スクリーンショットで、気になる画像を撮影します。
ウィンドウズであれば、「切り取り&スケッチ」で撮影できますよ。

③アイビスペイントに転送して、呼び出します。

④「スポイト」を使って、好きな色を記憶します。

⑤「ブラシ」や「塗りつぶし」で描けば、完成です!

「スポイト」を使えば、楽々再現出来ます♪
ちなみにイラストは、適当に描きました(笑)
ついでに、他の色も作ってみました↓

微妙な色合いでも、スポイトを使えば再現が可能!
簡単に何色も作れるのが便利ですね。
まとめ
今回は、スクリーンショットとアイビスペイントを使った好きな色の作り方を書きました。
「この色使いたいな~」と思った時に、便利な方法だなと思います。
同じ方法で、写真からも色を再現できますね!
ちなみにウィンドウズであれば、切り取り&スケッチとペイントで似たようなことが出来ます。
ぜひぜひ活用してみて下さい~♪
 参考までに、こちらもどうぞ↓
参考までに、こちらもどうぞ↓
最後までお読みいただき、ありがとうございました。
東大化成株式会社の島田が記事を担当しました。